Simpan Artikel (PDF)
Login cpanel. Login ke
cpanel anda dengan informasi yang diberikan oleh hosting anda. URL atau alamat website untuk login ke cpanel umumnya seperti dibawah ini:
http://domainanda.com/cpanel dan akan muncul windows seperti gambar di bawah ini:
Setelah anda login ke cpanel akan tampak seperti gambar dibawah ini.

Lankah ke 2. scroll kebawah untuk mencari icon
Fantastico. kemudian tekan pada icon Fantastico, seperti tampilan dibawah ini:
Langkah ke3. scroll ke bawah untuk mencari kata Wordpress dibagian Blog. Klik link tersebut untuk menampilkan
Wordpress. Lihat tampilan dibawah ini:
Langkah ke4. New Installation.Setelah window Wordpress tampil, arahkan mouse ke New Installation, seperti terdapat pada gambar ini:
![clip_image011[8] clip_image011[8]](http://lh5.ggpht.com/_A6_tX-Q0o3U/SfEGgR8OIjI/AAAAAAAAAMU/bSeJl_yeVGs/clip_image011%5B8%5D_thumb.gif?imgmax=800)
Langkah ke5. Mengisi informasi anda. Ada 6 baris pada kolom ini yang perlu anda isi dan yang sisanya sudah terisi otomatis oleh Wordpress. Baca sekali lagi untuk memastikan isian yang diperlukan. Ingat untuk mencatat semua isian form installation karena informasi ini akan digunakan untuk login anda pada saat posting nanti, jangan lupa ya... anda juga akan mendapat email setelah memasukan informasi ini. Tekan tombol Install Wordpress jika telah mengisi form isian.

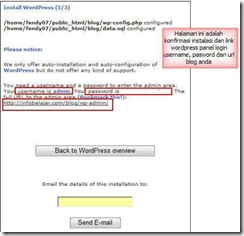
Langkah ke6. Installasi selesai. Anda akan dibawah ke tampilan berikut setelah menekan tombol Install Wordpress. Informasi ini tentang MYSQL database dan URL atau alamat website anda dan directory blog anda. Klik Finish installation:

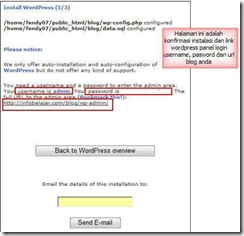
Langkah ke7. Konfirmasi installation. Berikut akan tampil halaman konfirmasi instalasi wordpress. Alamat website wordpress anda. user name, pasword, yang anda akan gunakan ketika melakukan posting pada blog anda. Alamat adminitration blog worpress anda akan selalu seperti ini: http//domainanda.com/directoryanda/wp-admin. Masukan email anda pada isian yang berada di bagian bawah kemudian tekan Send email. lihat gambar dibawah ini:

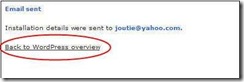
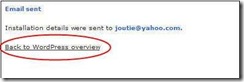
Langkah ke8. Setelah anda menekan send email anda akan dibawah pada window konfirmasi email sent, tekan Back to wordpress overview. Anda akan dibawa ke tampilan halaman blog yang telah di install pada cpanel anda.

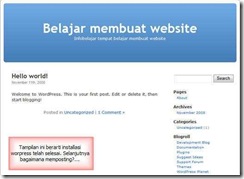
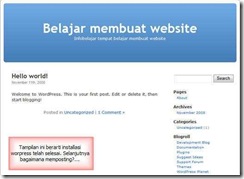
Langkah ke8. Tahap ini instalasi wordpress telah selesai. Dibawah ini tampilan blog wordpress yang telah di install. yang terletak pada URL: http//domainanda.com/blog

Bagaimana memposting atau menulis data pada blog.
Menulis postingan pada blog wordpress semudah mengetikkan kata pada words. Ikuti langkah-langkah cara memposting dibawah ini:
1. Login pada 'Wordpress Administrasi Panel' melaluli link blog anda seperti dibawah ini:
http://domainanda.com/blog/wp-admin. Isikan username dan password anda.

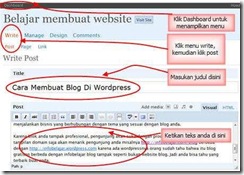
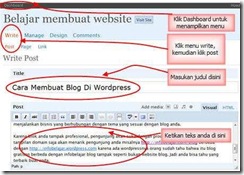
2. Anda akan masuk pada menu utama wordpress, Dashbord. Silahkan mencoba memasuki setiap menu yang ada untuk mempelajari fungsi menu-menu tersebut. Anda akan banyak mengunakan menu write, dan manage yang berisikan menu write-post, manage-post, manage-page, manage-categories,
manage-setting yang ada sebelah kanan menu.

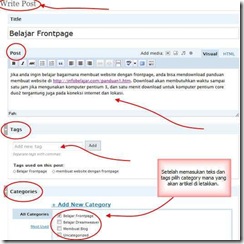
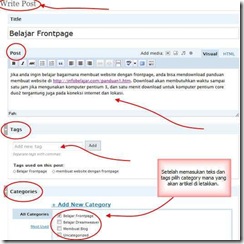
3. Klik pada menu write>post untuk memulai menulis artikel. Jangan lupa memasukan judul pada
Title. Setelah selesai menuliskan artikel, anda dapat menekan tombol Save atau Publish. Artikel anda
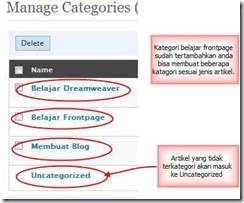
ini akan masuk kedalam kategori Uncategories file. Pelajari membuat categories dan memposting sesuai categories artikel setelaj gambar dibawah ini:

4. Tekan Save untuk menyimpan file ke draf, dan Publish untuk segera di-online-kan

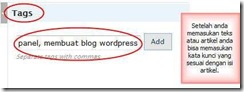
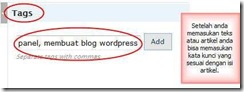
5. Masukan juga tags atau kata kunci yang sesuai dengan artikel yang anda tuliskan. kata kunci satu kata atau dua kata atau frase, yang terdapat dalam artikel anda.

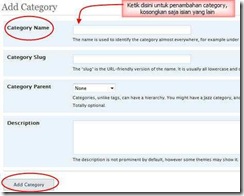
Masih pada menu Manage pilih categories tekan link Add new.

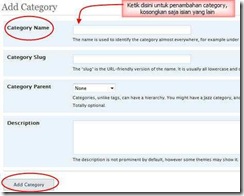
6. Dibawah ini telah di tambahkan kategori lihat gambar dibawah ini kemudian tekan tombol Add category:

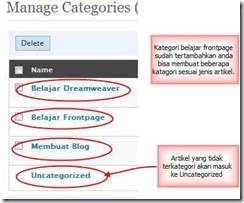
Akan tampil pada halaman itu sendiri terdapat pada bagian atas halaman. lihat hasil penambahan category.

Bagaimana memindahkan postingan
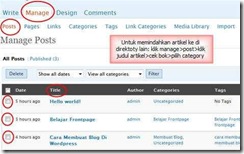
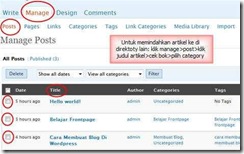
1. Cara memindahkan postingan yang tidak ter-Uncategorise ke category baru lihat contoh gambar dibawah ini. pilih manage>posts>cek list>klik title:

2. Anda akan di bawa pada halaman edit posting disini anda bisa memindahkah postingan ke category baru yang sesuai dengan isi artikel. Pada Categories chek list category yang sesuai, lihat gambar berikut:

3. Tekan Save jika sudah melakukan perubahan kategori. Anda melihat tampilan blog yang anda buat sejauh ini. cara memposting, cara membuat categori posting. Lihat gambar dibawah ini.

Anda bisa kembali ke Dashboard setiap saat untuk menambah postingan atau melakukan perubahan postingan. Klik menu write atau manage untuk membuka menu posting dan lainnya.


Bagaimana merubah Header Blog.
Untuk mengubah header blog. Klik menu Setting yang berada di bagian atas kanan. maka akan muncul menu general,pada blog title anda dapat merubah judul blog anda, dan dapat memasukan kata kunci pada bagian tagline. setelah melakukan perubahan pada setting manage ini. Jangan lupa menyimpan perubahan ini dengan menekan tombol Save Change pada bagian bawah window ini:

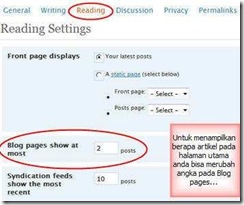
Bagaimana menampilkan sejumlah postingan pada satu halaman
Anda juga bisa mengatur jumlah postingan perhalaman dalam halaman utama blog, caranya: masih pada menu
Setting >klik Reading, isikan 2 atau 5 post pada Blog pages show at most. Tekan tombol
Save Change untuk menyimpan perubahan ini.
Hasil dari perubahan jumlah postingan perhalaman akan tampak seperti gambar
dibawah ini:
Sampai disini anda sudah mengetahui cara membuat blog pada cpanel atau server anda atau hosting anda, jangan bingung ya... santai saja dalam mempraktekan cara membuat blog ini. Sejauh ini anda sudah bisa membuat postingan pada blog, menambahkan kategori, manage posting, dan setting manage. tagline, dan jumlah postingan pada halaman utama blog anda.
Berikut anda akan belajar bagaimana cara mengubah tampilan blog? Baca terus.
Cara Mengganti Theme Blog Pada Wordpress
Agar tampilan website anda tampak lebih menarik, Anda bisa mengantinya dengan theme yang baru. Bahkan anda dapat merubahnya kapan saja dengan tampilan yang lebih menarik menurut Anda. Tampilan dibawah ini adalah tampilan default blog yang baru di install dari wordpress dan tampilan setelah diganti dengan theme yang baru. ikutilah langkah-langkah cara mengubah theme blog anda jika Anda ingin mengubah theme blog Anda kelihatan lebih menarik:

"Gambar diatas adalah tampilan default blog wordpress"
Dan dibawah ini adalah tampilan setelah mengubah dengan theme yang baru:

"Theme diatas tampilan yang sudah diganti dengan theme yang baru"
Kelihatannya tampilan yang kedua tampak lebih menarik ya... sekarang Anda dapat melihat perbedaan kedua theme di atas. Jika Anda sudah membuat blog dengan tampila pertama, Anda dapat mengubahnya dengan theme yang baru, Sesuai dengan keinginan anda. Ikuti langkah-langkah dibawah ini jika Anda inging mengubah tampilan blog Anda lebih menarik, sesuai dengan kebutuhan Anda.
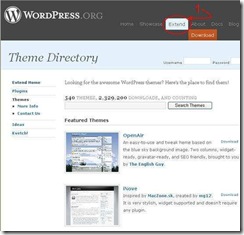
1. Buka theme wordpress kemudian download ke komputer Anda
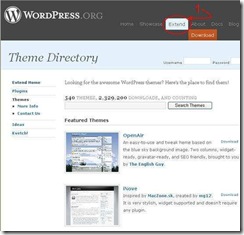
Klik link http://wordpress.org/extend/themes/ Lihat gambar dibawah. Langkah-1 kemudian pilih theme yang akan Anda pakai sebagai theme pilihan.

"Tampilan gambar diatas adalah tampilan setelah Anda masuk ke web worpress>extend>theme.
http://wordpress.org/extend/themes/
2. Pilih theme yang sesuai dengan pilihan Anda. misalnya pada contoh kali ini kita akan memilih theme dari Carrington Blog. klik pada tombol download untuk mendownload theme itu ke komputer.

3. Maka Anda akan dibawah ke window file download klik Save untuk menyimpan file carrington- blog. Tentukan dimana file akan disimpan. Dan ingat Anda perlu file winzip untuk meng-Extract file klik disini jika anda belum memiliki file winzip

"Save file theme blog ke komputer Anda"
4. Setelah anda menyimpan file carrington-blog buka kembali file yang baru saja anda download dan akan tampil seperti gambar dibawah. Klik Extract untuk membuka isi file yang ada pada folder carrington-blog.

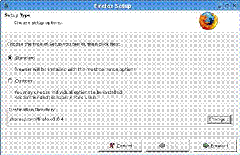
5. Setelah Anda klik Extract seperti pada gambar diatas akan di proses seperti pada gambar dibawah ini: tentukan dimana anda akan meng-Extract file ini. Usahakan untuk menyimpannya pada folder yang terpisah dengan file waktu men-download. Kemudian tekan tombol Extract.


6. Gambar dibawah ini adalah tampilan setelah file theme carrington-blog di Extract. File tadi akan terbagi-bagi dalam beberapa file yang berada pada folder. Pada tahap ini kita sudah selesai men- download theme-blog. Selanjutnya kita akan meng-upload theme ini ke blog.

7. Bagaimana Meng-Upload Theme Ke Hosting.
Setelah Anda men-download file theme, dan meng-exract file theme sekarang saatnya meng-upload file tersebut ke internet melalui hosting Anda. Ingat dimana anda telah meng-extract file theme. File theme tadi yang akan di-upload ke hosting.
• Jika blog Anda ada dalam domain utama. misalnya: www.myblog.com maka upload file theme tadi ke:
/www/wp-content/theme/
• jika blog Anda ada pada folder blog. Misalnya www.myblog.com/blog maka upload file theme ke:/www/blog/wp- content/theme
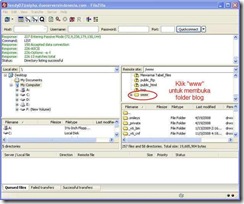
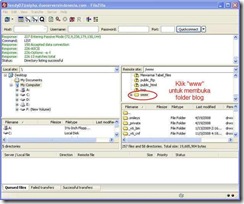
Sekarang jalankan FTP Filezilla seperti gambar dibawah ini:

"Gambar diatas adalah tampilan FTP filezilla setelah terkoneksi dengan web-hosting"
8. Pada remote site klik folder yang berada dibawah menu remote site sampai anda menemukan folder
www>blog>wp-content>theme jika blog anda seperti ini: www.myblog.com/blog.

9. Lankah selanjutnya. Cari file theme yang telah di extract ada pada komputer anda, dengan membuka menu yang berada pada lokal site seperti gambar berikut:

10. Jika anda sudah menemukan file theme carrintong-blog pada File name menu klik dan pindahkan folder carrington-blog ke folder theme maka secara otomatis file tersebut ter-upload ke web hosting
anda.

Tahap upload theme sudah selesai. Sekarang bagaimana meng-aktifkan dan mengubah theme blog Anda. Ikuti langkah-langkah dibawah ini untuk mengubah theme blog anda sehingga tampak menarik, dan sesuai dengan pilihan anda.
11. Sekarang login ke admin blog anda. Contoh blog anda adalah www.myblog.com/wp-admin masukan username dan password anda.

12. Setelah Anda login ke blog anda. Anda berada pada Dashboard wordpress. Disini anda dapat mengubah theme anda, yang telah anda uploadkan tadi. Klik Design> Theme. maka akan tampil menu Available Themes seperti gambar dibawah ini: Klik Theme Carrington Blog sehingga terbuka tampilannya.


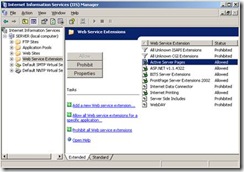
13. Setelah theme Carrington Blog terbuka seperti gambar dibawah ini. Klik Active "Carrington Blog" untuk meng-active-kannya. pada tahap ini Anda telah berhasil mengubah Theme Blog Anda dengan sempurna.

14. Lakukan posting seperti biasa anda lakukan untuk menambah data dan informasi pada blog Anda. Semoga Informasi membuat dan mengubah Theme blog bermanfaat untuk anda. Selamat Bekerja.











































![clip_image007[4] clip_image007[4]](http://lh3.ggpht.com/_A6_tX-Q0o3U/SfEGdLltS7I/AAAAAAAAAME/cYU3TU0QWJg/clip_image007%5B4%5D_thumb.jpg?imgmax=800)
![clip_image009[4] clip_image009[4]](http://lh5.ggpht.com/_A6_tX-Q0o3U/SfEGfAgnKNI/AAAAAAAAAMM/fBnfbFtvwKM/clip_image009%5B4%5D_thumb.jpg?imgmax=800)
![clip_image011[8] clip_image011[8]](http://lh5.ggpht.com/_A6_tX-Q0o3U/SfEGgR8OIjI/AAAAAAAAAMU/bSeJl_yeVGs/clip_image011%5B8%5D_thumb.gif?imgmax=800)